在使用 Docusaurus 搭建文档站点的时候,我们经常要给某个侧边栏菜单增加一些醒目的标识,比如针对新创建的文档给它一个 New 的标识,
以提醒过来看文档的用户这是一个新增加项或者新特性(阅读的时候不要遗漏)。
然而这个功能是 Docusaurus 本身没有的,但是它向我们提供了定制改造的支持。就是这个 Swizzling 特性。
有人可能还不太认识这个单词,看下它的翻译:

说白了它的作用就是支持自定义布局和样式。
我们安装 Docusaurus 的时候根目录 src 里面并没有 theme 目录,当我们通过终端命令 npm run swizzle 会创建一个 theme 目录来放主题结构和样式代码。我们可以根据自己的需求对里面的
代码进行改造。
在这里我们需要找到文档侧边栏菜单功能所在的组件,可以通过 npm run swizzle -- --list 来查询都有哪些组件支持 Swizzle 操作。
从命名不难发现 DocSidebarItem 就是渲染侧边栏的菜单每一项的组件。
执行命令:
npm run swizzle @docusaurus/theme-classic DocSidebarItem -- --eject
执行完命令,目录 src/theme 下会多出一个 DocSidebarItem 目录,找到相关代码:
export default function DocSidebarItemCategory({
item,
onItemClick,
activePath,
level,
index,
...props
}) {
const {items, label, collapsible, className, href, customProps} = item;
//...
return (
<li
//...
<div
className={clsx('menu__list-item-collapsible', {
'menu__list-item-collapsible--active': isCurrentPage,
})}>
<Link
//...
aria-current={isCurrentPage ? 'page' : undefined}
aria-expanded={collapsible ? !collapsed : undefined}
href={collapsible ? hrefWithSSRFallback ?? '#' : hrefWithSSRFallback}
{...props}>
{label}{ customProps && customProps.featured ? <sup className="new">New</sup> : '' }
</Link>
</div>
</li>
);
}
这里滤除无关的代码,直接定位到显示菜单名称的地方。
这里还有个问题就是,如果可以针对某一个菜单进行配置是否显示这个 New 的标识就好了。然而这个 Docusaurus 的作者也替你想好了。侧边栏项支持 customProps 属性。
你可以添加自己需要的额外的字段。
topicSidebar: [
'topic/intro',
{
type: 'category',
label: 'Next.js',
collapsible: false,
items: [
{
type: 'autogenerated',
dirName: 'topic/nextjs',
}
],
customProps: {
featured: true
}
}
]
好了接下来,就只用给它定义样式了,参考 MDN 上的 BETA 标识:

sup.new {
align-self: flex-start;
text-transform: uppercase;
font-size: 0.45rem;
border-radius: 1rem;
color: #fff;
background-color: #fa383e;
text-rendering: optimizeLegibility;
padding: 0 0.4em;
line-height: 1.7;
display: inline-block;
}
这里其它的 CSS 属性都好理解,就是 text-rendering 属性好像没怎么见过。特意查了一下 MDN 文档
text-renderingCSS 属性定义浏览器渲染引擎如何渲染字�体。浏览器会在速度、清晰度、几何精度之间进行权衡。
一个视觉上很明显的效果是,optimizeLegibility 属性值会在某些字体(比如,微软的 Calibri、Candara、Constantia 和 Corbel,或者 DejaVu 系列字体)小于 20px 时 把某些相邻字符连接起来(比如 ff、fi、fl 等)。
/* Keyword values */
text-rendering: auto;
text-rendering: optimizeSpeed;
text-rendering: optimizeLegibility;
text-rendering: geometricPrecision;
/* Global values */
text-rendering: inherit;
text-rendering: initial;
text-rendering: revert;
text-rendering: revert-layer;
text-rendering: unset;
下面看下这几个值所代表的含义:
-
auto
浏览器依照某些根据去推测在绘制文本时,何时该优化速度,易读性或者几何精度。对于该值在不同浏览器中解释的差异,请看兼容性表。 -
optimizeSpeed
浏览器在绘制文本时将着重考虑渲染速度,而不是易读性和几何精度。它会使字间距和连字无效。 -
optimizeLegibility
浏览器在绘制文本时将着重考虑易读性,而不是渲染速度和几何精度。它会使字间距和连字有效。该属性值在移动设备上会造成比较明显的性能问题 -
geometricPrecision
浏览器在绘制文本时将着重考虑几何精度,而不是渲染速度和易读性。字体的某些方面—比如字间距—不再线性缩放,所以该值可以使使用某些字体的文本看起来不错。
我们这里为了清楚地显示 New 字样,将它的值设置为 optimizeLegibility。
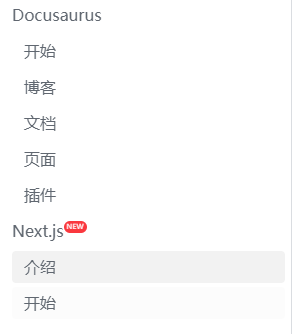
下面就是最终实现的效果:

后面如果哪个侧边栏菜单项需要增加 New 标识,只需要在侧边栏配置文件 sidebars.js 对应的菜单配置属性 customProps 里面
增加 featured: true 即可。
这篇就写到这里,谢谢你的阅读~
