准备工作
1. 注册 npm 账号
还没有 npm 账号?去官网注册: https://www.npmjs.com
需要记住用户名、密码、邮箱,后面需要用到。
2. 查看本地 npm 镜像,如果不是默认的,需要改回来
npm config get registry
重置镜像路径
npm config set registry https://registry.npmjs.org
之后有需要可以再切换回到国内淘宝加速镜像
npm config set registry https://registry.npm.taobao.org
创建 npm 包
1. 初始化代码包
在本地创建一个名为 selfinfo 的包目录,进入到目录下面执行
mkdir selfinfo
cd selfinfo
npm init
初始化创建 package.json 包的配置信息
name:包名。
version:版本号,以后更新也要用到。
description:包的描述性文字。
main:包的入口文件,默认根目录的 index.js。
还有其它配置信息就不一一介绍了。
注意这里 name 要唯一,不能和已发布的包重名,你可以到官网(https://www.npmjs.com/)搜索是否已经有同名的包存在。
{
"name": "selfinfo",
"version": "1.0.0",
"description": "The introduction of Timfan",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "timfan",
"license": "ISC"
}
然后我们在包目录中创建入口文件 index.js,并写一行输出“hello world!”的示例代码。
export default "hello world!";
发布 npm 包
1. 在终端登录 npm 包管理平台
npm adduser
执行命令后依次输入用户名、密码、邮箱,最终输出如下内容表示登录成功。
Logged in as timfan on https://registry.npmjs.org/.
2. 开始发布
npm publish
第一次执行可能会提示:
you must verify your email before publishing a new package: www.npmjs.com/email-edit
这是因为注册账号的时候没有使用邮箱进行激活验证。按照提示我们在浏览器中打开这个网址 www.npmjs.com/email-edit,输入注册用户时的邮箱,然后登录邮箱点击邮件
进行验证即可。
E:\private\selfinfo>npm publish
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
npm notice
npm notice package: selfinfo@1.0.0
npm notice === Tarball Contents ===
npm notice 236B package.json
npm notice === Tarball Details ===
npm notice name: selfinfo
npm notice version: 1.0.0
npm notice filename: selfinfo-1.0.0.tgz
npm notice package size: 254 B
npm notice unpacked size: 236 B
npm notice shasum: 02b5c81a596c463cc7a9e060b5494c2f3a2d5ef1
npm notice integrity: sha512-+OrYPim/sQhYy[...]/3vc3/qaOLJ6g==
npm notice total files: 1
npm notice
npm notice Publishing to https://registry.npmjs.org/
+ selfinfo@1.0.0
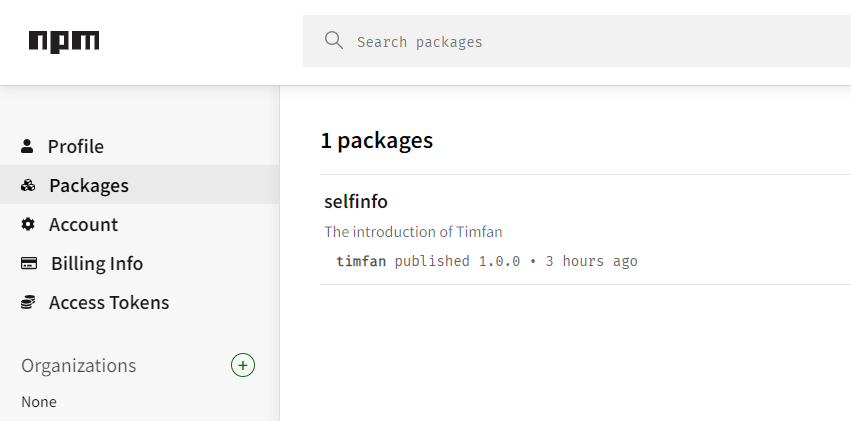
发布成功之后,我们可以登录到官网的后台查看自己账号下是否有成功发布的包:

或者还可以通过命令 npm install <package-name> 来查看
E:\private\test>npm install selfinfo
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
added 1 package, and audited 2 packages in 47s
found 0 vulnerabilities
更新包
后面如果我们需要对包进行升级,修改了包的代码后,同步发布更新到包管理平台 npm,需要修改 package.json 中 version 字段(版本号),这时还是执行
npm publish
优化发布过程
为了避免每次发布、更新 npm �包需要执行一堆的命令,可能很难记住先后顺序,我们将执行的命令写进终端可执行的文件 shell 脚本中:
#!/usr/bin/env bash
set -e
# 修改npm源地址
npm config get registry
npm config set registry=http://registry.npmjs.org
# 登陆输入自己的npm账号和密码,还有邮箱
echo '登录npm'
npm login
echo "发布中..."
npm publish
# 改回npm源地址
npm config set registry=https://registry.npm.taobao.org
echo -e "\n发布成功\n"
exit
以后每次只需要在终端命令行执行 shell 命令即可:sh "文件名"
