最近连着上线了两款在线小工具,乘着热度(是学习的热度,当然最近的温度也是很高,南方到了一年最难熬的湿热天气)抓紧熟练 React 开发,巩固学习的知识点。同时也是为了不断丰富站点的内容, 把网站的流量搞上去,早点通过 Google Ads 广告的申请。
下面就来介绍下这两款工具:
优雅的分隔线生成器
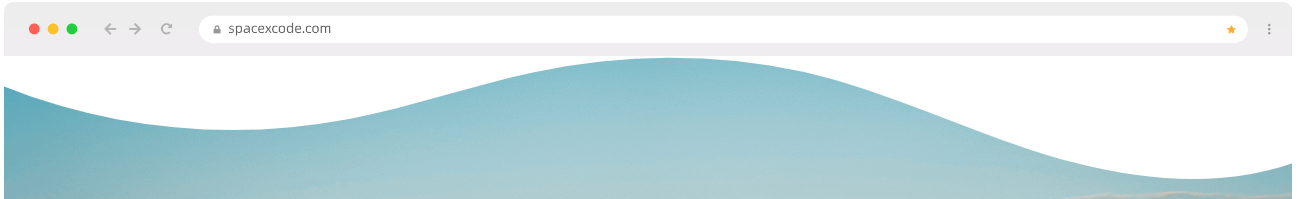
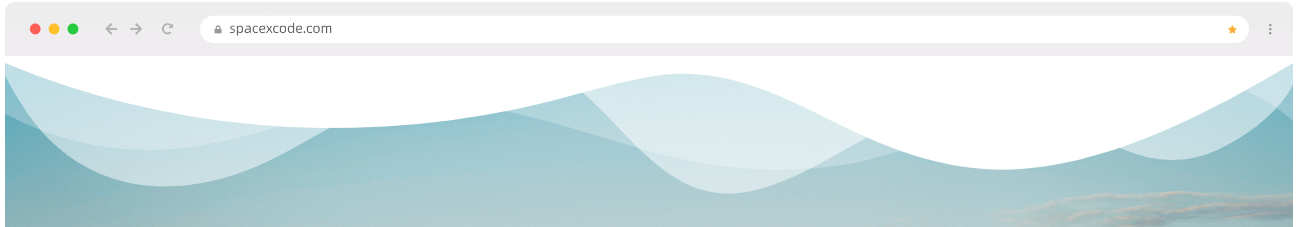
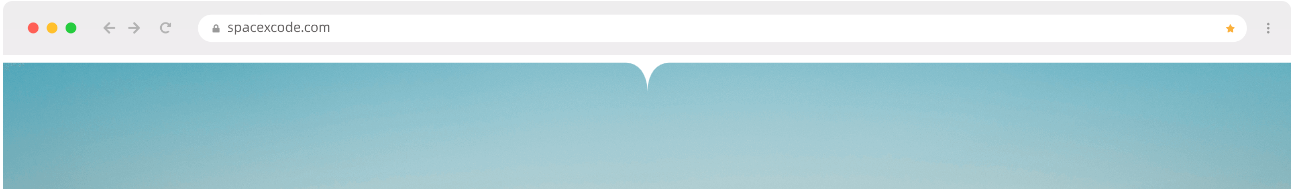
网页中的信息区块之间为了避免单调的直线分隔或者空白间距,设计师经常会设计一些过度效果,而波纹是其中的一种。
- Waves
- Waves Opacity
- Split



工具的实现原理就是根据参数生成一个特定形状的 SVG 图案,然后与网页中的背景图或者图片,通过叠加的效果生成出来。
工具提供了以下参数的修改:
- 形状:有 Waves、Waves Opacity、Curve、Curve Asymmetrical、Triangle、Triangle Asymmetrical、Tilt、Arrow、Split、Book 十种选择
- 颜色:通过颜色选择器,更换 SVG 的填充颜色
- 翻转(左右)
- 倒转(上下)
- 高度
- 宽度
另外还提供了背景图的切换,通过不同的背景图来达到不同的演示效果。
手绘板画图工具
程序员写文章经常需要讲解一些原理性的东西和过程演示需要借助一些做图工具,像 PhotoShop 这样的专业的做图工具有一定的门槛,而且做出来的图又太正式。不能体现我们程序员放荡不羁的性格。 而这款手绘板画图工具就特别适合。有��一种在纸上画草图书写的愉悦感。
软件是借助 Excalidraw 开源方案搭建出来的,稍有修改。
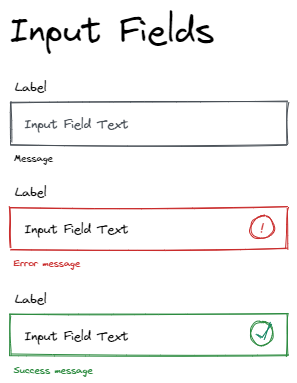
素材库中集成了一些开发者提供的各种场景的手绘素材:数据统计图、网页 Icon、社交软件图标、流程图、表单控件、人形图案
- 表单
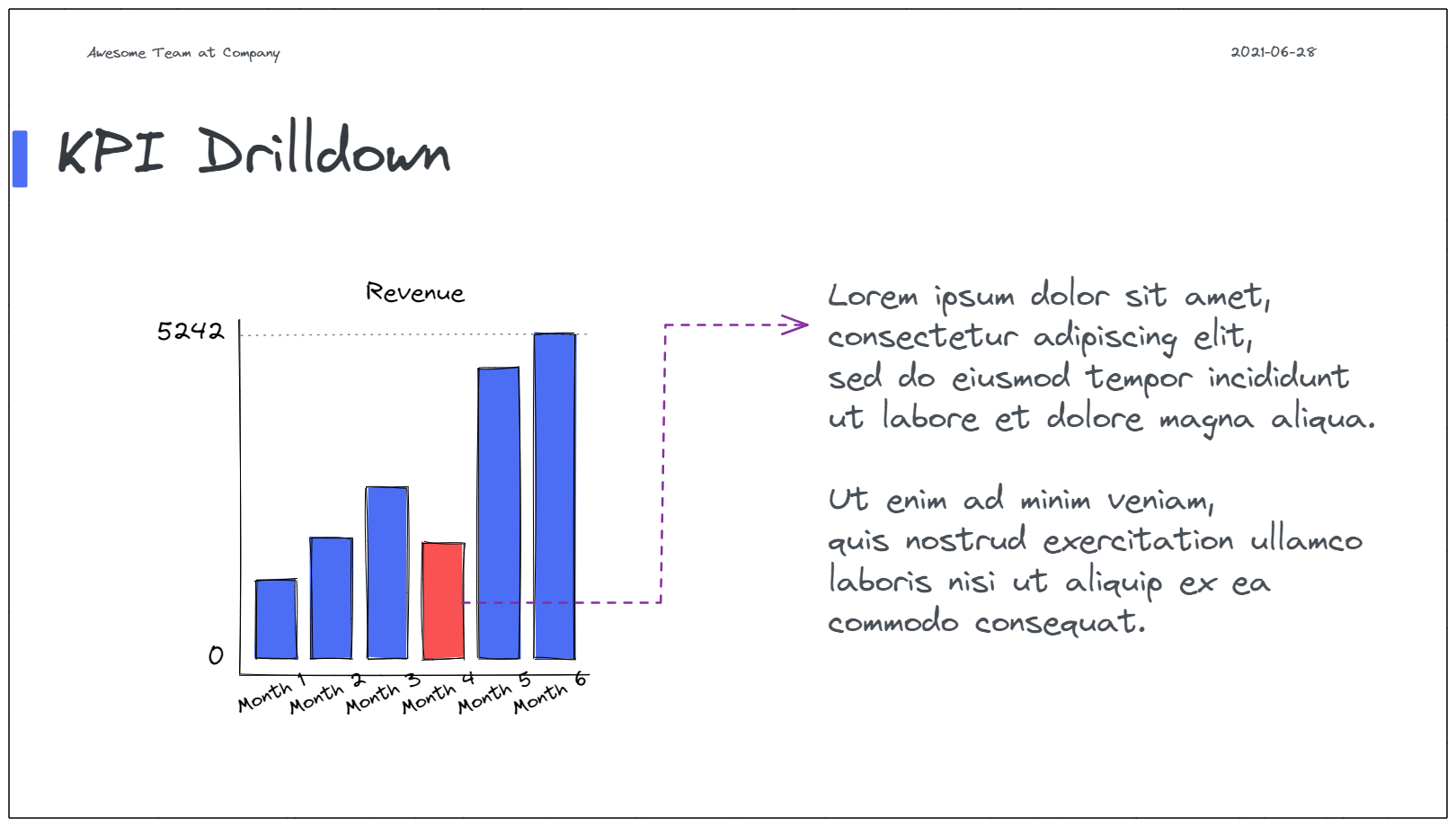
- 图表
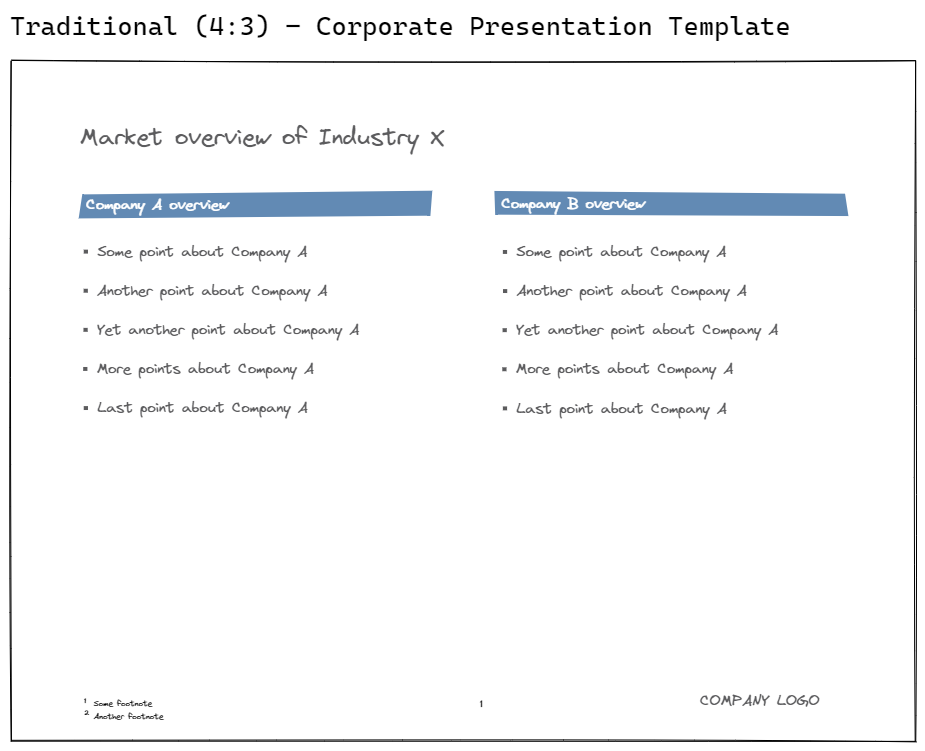
- 页面原型



整个界面简洁优雅,首页几个不多的按钮以外,似乎感觉缺少了什么?但是提供了很多的快捷键操作,做图就是快捷方便,通过拖拖拽拽,配置几个参数就可以实现。而且还提供了移动和 IPad 平板的 适配。
后面的开发计划就是多提供一些不同场景下的案例吧,作为刚接触这款工具的人提供一些灵感。
