学习资源
- CSS Tricks - https://lhammer.cn/You-need-to-know-css/#/
- CSS Inspiration - https://chokcoco.github.io/CSS-Inspiration/#/
- CSS TRICKS - https://css-tricks.com/
- Sass Guidelines 中文 - http://sass-guidelin.es/zh/
- 学习CSS布局 - http://zh.learnlayout.com/
- 深入浅出CSS布局 - http://layout.imweb.io/
- CSS Layout - https://csslayout.io/
开源
自定义样式
修改一些控件在浏览器中的默认样式,讲解其中的一些实现原理。
文本选中
通过 CSS 伪元素 ::selection 可以修改选中文本的样式,可修改的部分属性:color, background-color, cursor, caret-color, outline,text-decoration, text-shadow 等
::selection {
background: deeppink;
color: white;
}
滚动条
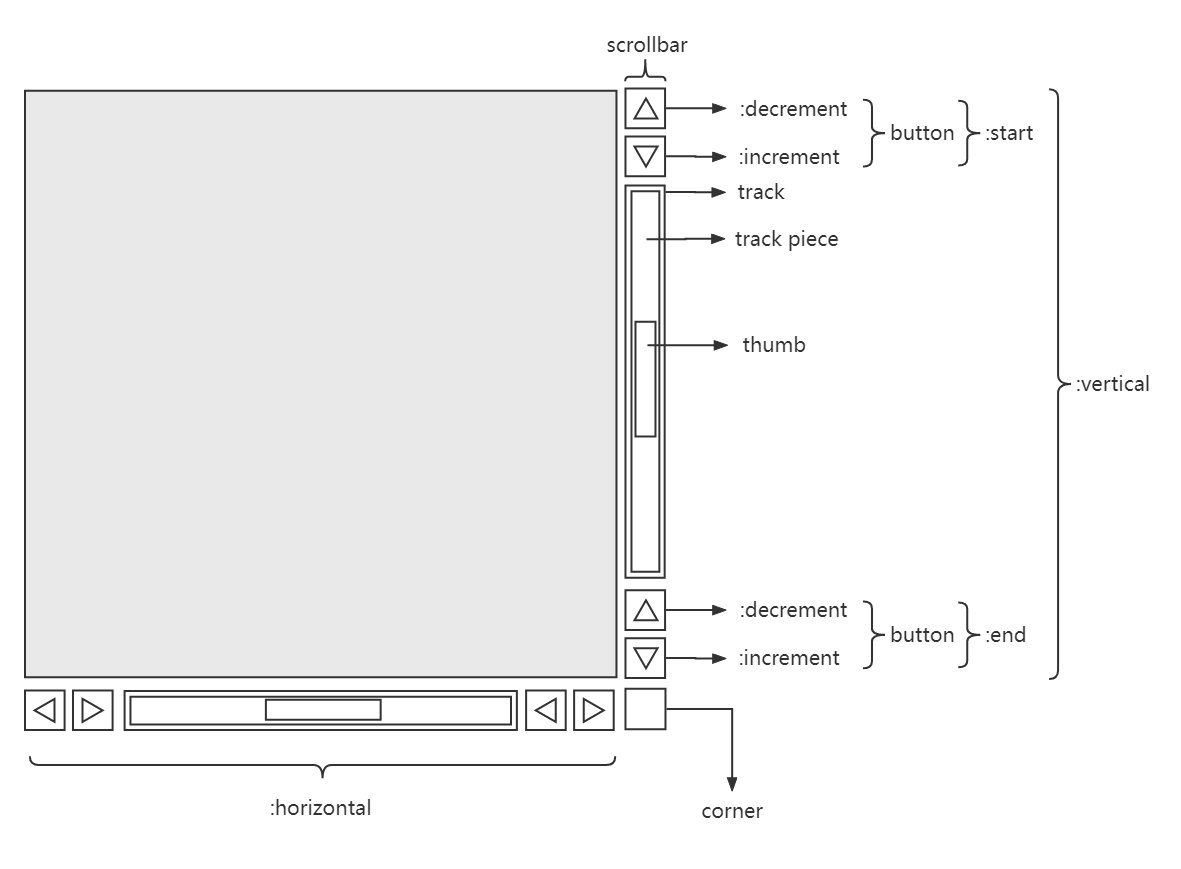
滚动条各个部位的叫法和选择器名称:

.custom-scrollbar::-webkit-scrollbar {
width: 8px;
}
.custom-scrollbar::-webkit-scrollbar-track {
background: #1E3F20;
border-radius: 12px;
}
.custom-scrollbar::-webkit-scrollbar-thumb {
background: #4A7856;
border-radius: 12px;
}