富文本和 Markdown 编辑器
富文本编辑器

TinyMCE
排名第一的富文本编辑器,�支持 React, Vue 和 Angular 等框架
wangEditor
开源 Web 富文本编辑器,支持 JS Vue React
Ueditor
由百度前端团队开发所见即所得富文本 web 编辑器,具有轻量,可定制,注重用户体验等特点
Quill
强大的富文本编辑器,具有很强的兼容性和可扩展性
Draft.js
一款由 Facebook 开源的针对 React 框架开发的富文本编辑器,具有健壮、可扩展和可定制等特点。
CKEditor
强大的富文本编辑器框架,具有模块化架构、现代集成和协作编辑等功能。 使用了 ES6 语法编写,具有出色的 webpack 支持。
同时还提供了与 Angular、React 和 Vue.js 的本地集成。 更重要的是 CKEditor 5 还兼容 Electron 和移动设备(Android、iOS)。
Plate
React 版富文本编辑器
Markdown 编辑器

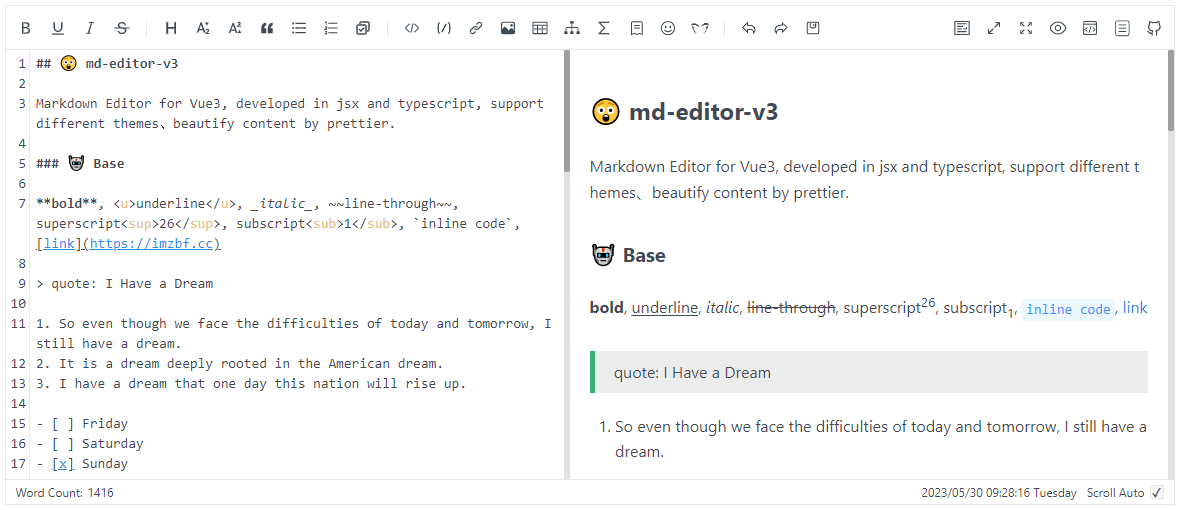
md-editor-v3
Markdown 编辑器 Vue3 版本,使用 jsx 和 TypeSript 语法开发,支持切换主题、prettier 美化文本等
react-markdown
Markdown component for React